Redoc Demo
Redoc is a popular display framework for the OpenAPI as well and is a favorite by many API gurus. Redoc started out as a API doc site for Rebilly docs but with many customizations evolved into its own unique framework. Redoc provides a three-panel layout made popular by companies such as Stripe. The makers of Redoc recently spun off into their own company (Redoc.ly) and are developing a more robust hosted solution offering (see From ReDoc to Redoc.ly). As with both Stoplight and Swagger, Redoc offers both free and pro versions to adjust to your needs. And you can add topics beyond just reference docs.
Redocly offers robust tools for authoring and publishing API docs using the command-line and docs-as-code workflows. For a fully tutorial, see Redocly tutorial – authoring and publishing API docs with Redocly’s command-line tools. The tutorial on that follows below is a simple way to use the community edition of Redoc.
Activity: Use Redoc to render OpenAPI spec
In this activity, you’ll render your OpenAPI spec with Redoc.
-
Copy the following code into an empty text file (in a text editor such as Sublime Text) and save the file as redoc.html. (Note: This code comes from Redoc’s “TL;DR” readme instructions on GitHub.)
<!DOCTYPE html> <html> <head> <title>ReDoc</title> <!-- needed for adaptive design --> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet"> <!-- ReDoc doesn't change outer page styles --> <style> body { margin: 0; padding: 0; } </style> </head> <body> <redoc spec-url='https://stoplight.io/api/nodes.raw?srn=gh/tomjoht/stoplight_studio_weathermap/reference/openweathermap.v1.yaml'></redoc> <script src="https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js"> </script> </body> </html>Make sure you save the file with a
.htmlextension so that your browser will render it as HTML. -
Change the value for
redoc spec-urlto a valid OpenAPI spec that is available at an online URL.If you were following the previous tutorial on creating an OpenAPI spec through Stoplight Studio (Create an OpenAPI specification document using Stoplight Studio’s visual editor), you can use the OpenAPI URL that Stoplight provides. From your Stoplight Studio display, go to the Overview topic and click Export OpenAPI. Choose either original or dereferenced. Copy the URL. Here’s an example URL.

Exporting an OpenAPI URL -
In your web browser, click Cmd + O (Mac) or Ctrl + O (Windows), locate your redoc.html file, and select it.
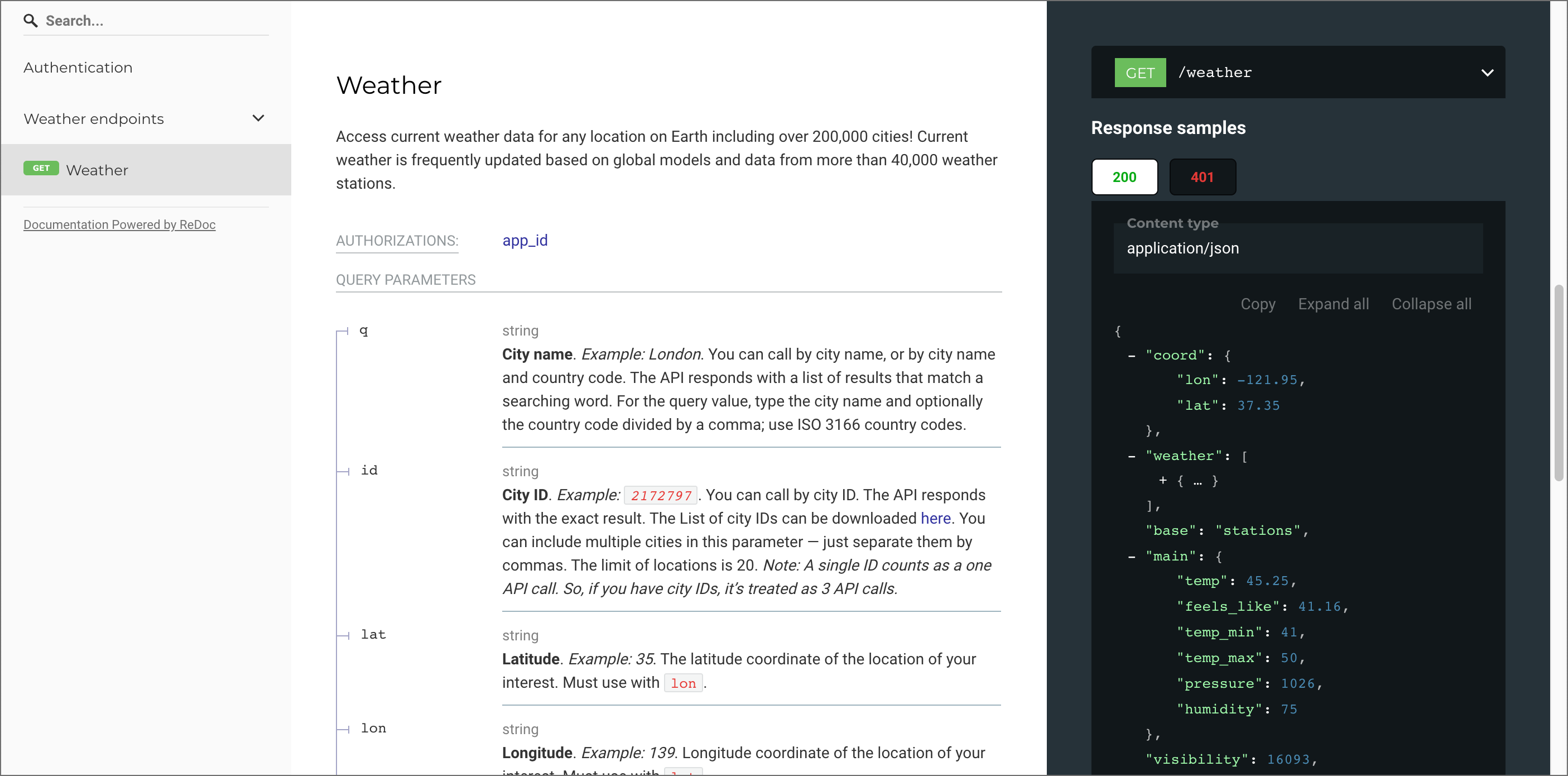
The display should look as follows:

Sample Redoc display
59/145 pages complete. Only 86 more pages to go.
