Step 7: The tags object (OpenAPI tutorial)
The tags object allows you to arrange the paths (endpoints) into named groups in the Swagger UI display.
Defining tags at the root level
At the root level, the tags object lists all the tags that are used in the operation objects (which appear within the paths object, as explained in Step 4: The paths object). Here’s an example of the tags object for our OpenWeatherMap API:
tags:
- name: Current Weather Data
description: "Get current weather details"
We have just one tag, but you could have as many as you want (if you have a lot of endpoints, it would make sense to create multiple tags to group them). You can list both the name and a description for each tag. The description appears as a subtitle for the tag name in the Swagger UI display.
If you get stuck, see the sample OpenAPI spec here for the fully working sample. This will help you spot and troubleshoot indentation or other errors.
Tags at the path object level
The tags object at the root level should list all tags (groups) that you want in your API. Then in each path object under paths, you list the tag you want that path grouped under.
By “root level,” I mean the first level in the OpenAPI document. This level is also referred to as the global level because some object properties declared here (namely servers and security) are applied to each of the operation objects unless overridden at a lower level.
For example, in the operations object for the /current path, we used the tag Current Weather Data:
paths:
/weather:
get:
tags:
- Current Weather Data
This tag is defined at the global level, so the /weather path will be grouped here.
View the Appearance in Swagger UI
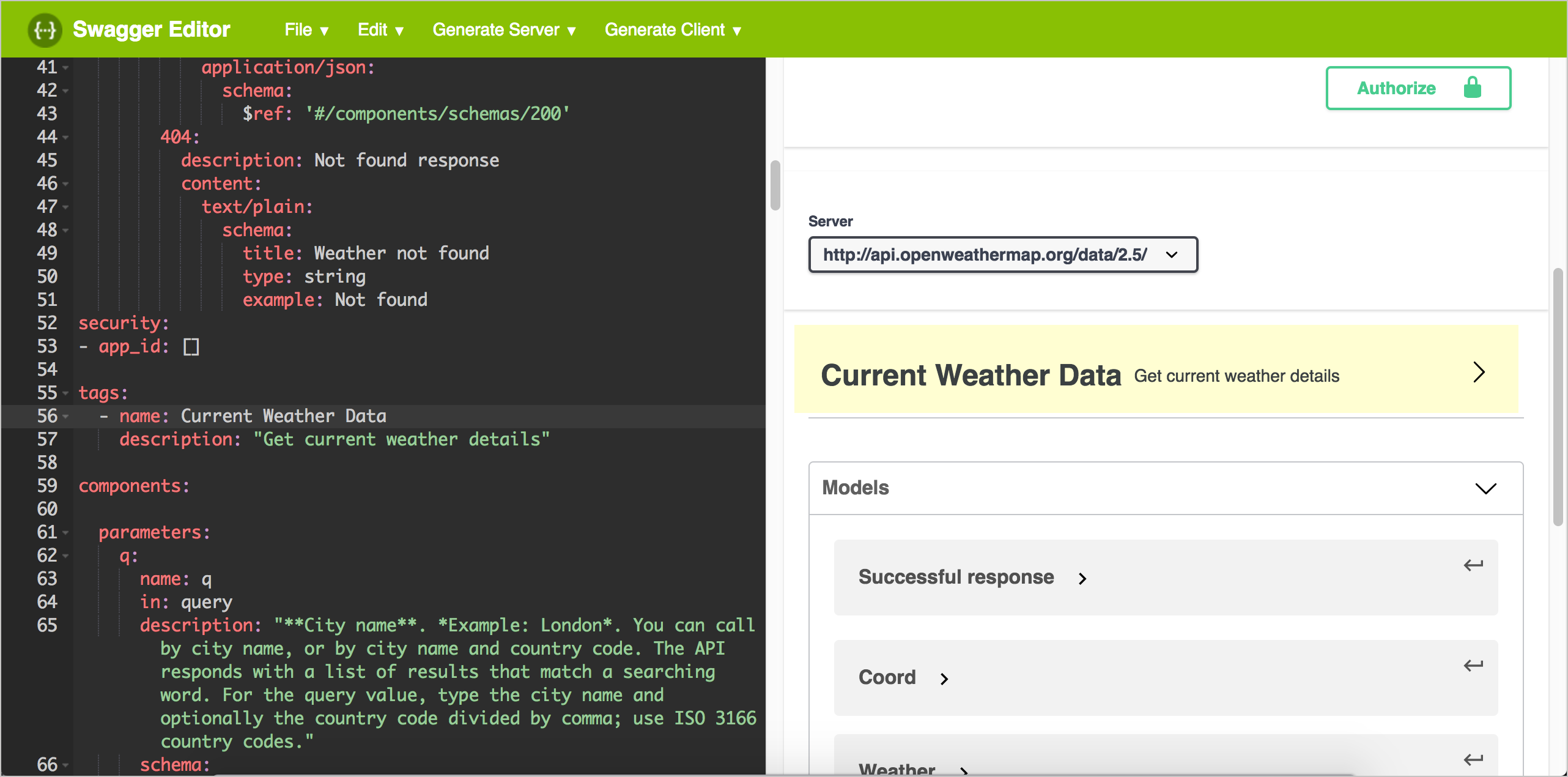
Add the following to the root level of your OpenAPI document in Swagger Editor:
tags:
- name: Current Weather Data
description: "Get current weather details"
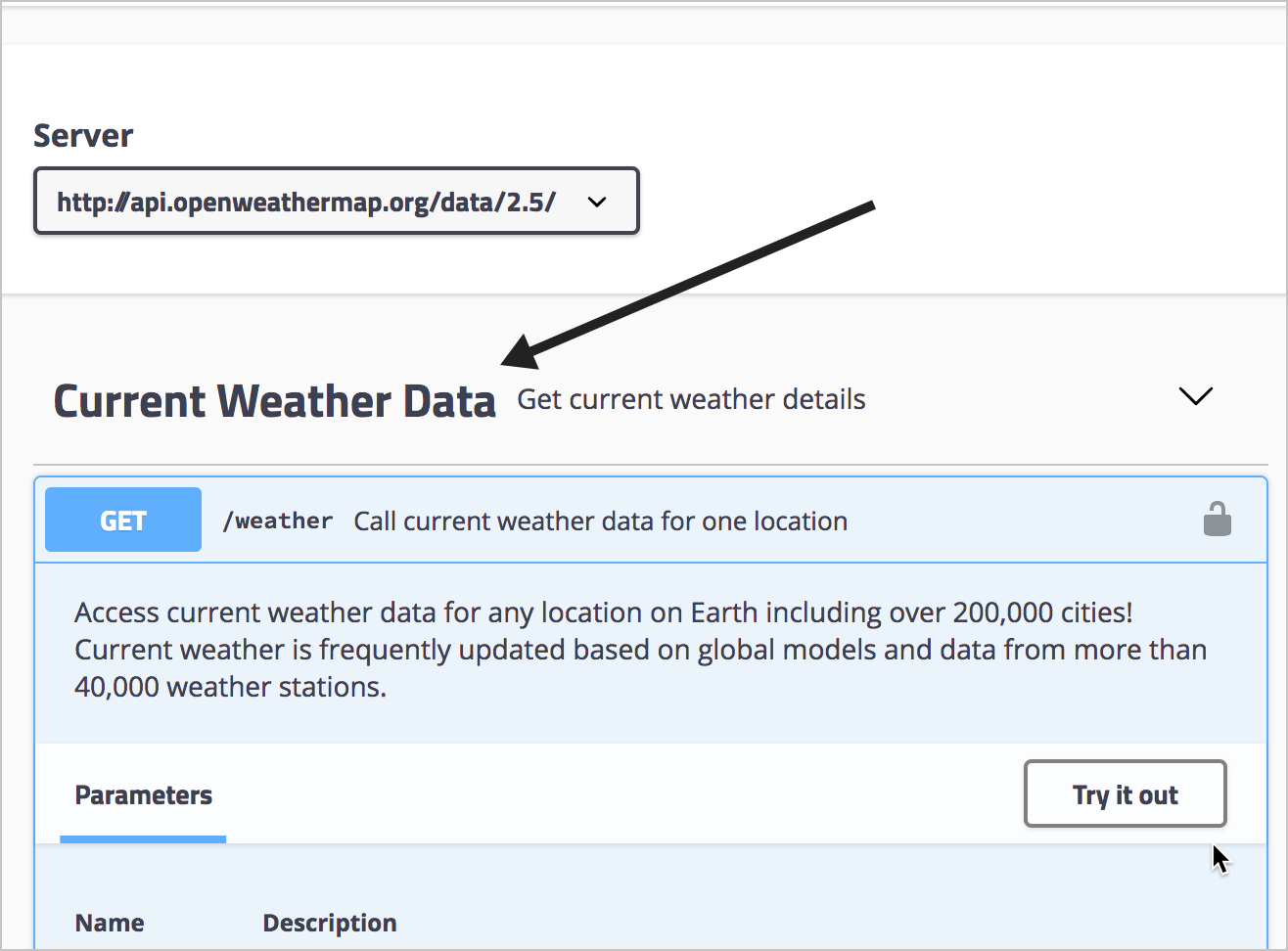
Observe how the description appears next to the collapsed Current Weather Data section.

All paths that have the same tag are grouped together in the display. For example, paths that have the Current Weather Data tag will be grouped together under the title Current Weather Data. Each group title is a collapsible/expandable toggle.
The order of the tags in the tags object at the root level determines their order in Swagger UI. Additionally, the descriptions appear to the right of the tag name.
In our sample OpenAPI spec, tags don’t seem all that necessary since we’re just documenting one path/endpoint. (Additionally, I configured the Swagger UI demo to expand the section by default.) But imagine if you had a robust API with 30+ paths to describe. You would certainly want to organize the paths into logical groups for users to navigate.
48/145 pages complete. Only 97 more pages to go.